もくじ
1、ワードプレスファイルの場所を下層ディレクトリで設定する方法
「WordPressをインストールするときにルートディレクトリには絶対にインストールしてはいけません。これをやってしまうと高い確率で海外からのWordPressを狙ったブルートフォース攻撃の危険に晒されます。」
Digitalyzeさんより
おさらいです。
私は、korolemon.comフォルダの下の階層に「wp」のフォルダを作成し、「wp」フォルダにワードプレスを「簡単インストール」しました。しかしながら、これだけでは、下記の様なエラーが発生しました。
① https://korolemon.com/で検索 → 403 Error 現在、このページへのアクセスは禁止されています。サイト管理者の方はページの権限設定等が適切かご確認ください。が表示される。
② Korolemon.comで検索 → このサイトにアクセスできませんwww.korolemon.com のサーバーの IP アドレスが見つかりませんでした。
③ https://korolemon.com/wpで検索 → ワードプレスの私の記事が出るのですが、一番上に「ページが見つかりませんお探しのページが見つかりませんでした。削除されたか、名前が変更されたか、または最初から存在しなかった可能性があります。」という表示がされます。
ジュゲムからFC2に引っ越した時、FC2ではサブドメインを使用しなければならず(ジュゲムではムームードメインで取得した独自ドメインを使用していた)リダイレクトの必要がある事から、.htaccessを作成していました。
しかし、ワードプレスは独自ドメインで設定できるため、.htaccess設置の必要はないと判断し、この.htaccess(リダイレクト用のもの)を削除しました。(ワードプレスインストール時に作成された.htaccessは残っています)この削除処理が、上記②の問題に関係しているのでしょうか?
こういう状態となり、ロリポップさんに上記の質問してみました。
すると、
WordPress ディレクトリにある index.php と .htaccess ファイルを、 手順 4 で設定したサイトのルートディレクトリ(「サイトのアドレス」)へコピーする。」という件についてご案内いたします。
ロリポップより
という返事とともに、下記の記事をご紹介下さいました。
WordPress ディレクトリにある index.php と .htaccess ファイルを、設定したサイトのルートディレクトリ(「サイトのアドレス」)へコピーし、若干の修正を行わなければならない様でした。
* 今の私のロリポップFTP画面は次の様になっています。
https://korolemon.com/blog-moving#ftp
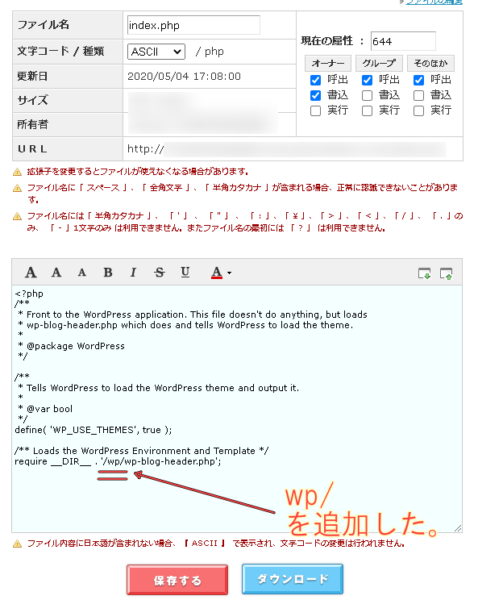
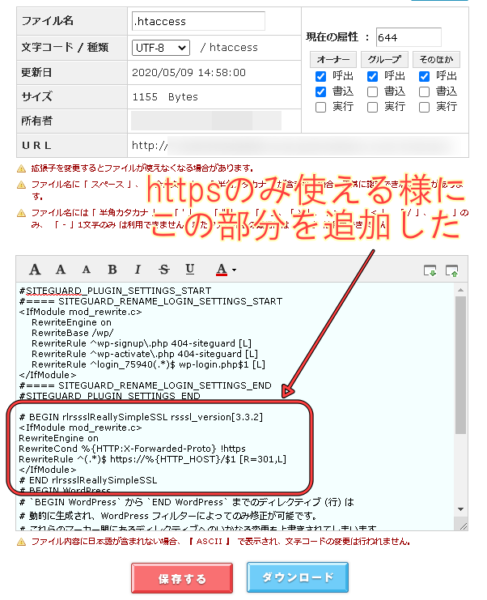
* 今の私の index.php と .htaccess ファイルは次の様になっています。


注意
上記「WordPress を専用ディレクトリに配置する」の記事にも書かれていますが、必ずWordPress ディレクトリにある index.php と .htaccess ファイルを、手順 4 で設定したサイトのルートディレクトリ(「サイトのアドレス」)へコピーして下さい。移動ではなくコピーすることに注意!
私の場合、一度FC2ブログに移転しています。FC2ではサブドメインを使わないとならない関係上「.htaccessファイル」を既に作っていました。なので、「index.phpファイル」はコピペしたのですが、「.htaccessファイル」は既存のファイルを修正して使っていました。これが、上記エラーの1つの原因にもなっていました。最後は既存の「.hraccessファイル」を削除し、wpディレクトリにある「.htaccessファイル」をコピペし、これに修正(常時SSL設定の)したら完全に直りました。
2、常時https化の為のリダイレクト設定方法
上記「..htaccessファイル」の設定画面にも注意書きしましたが、WordPress ディレクトリにある 「 .htaccess ファイル」を、設定したサイトのルートディレクトリ(「サイトのアドレス」)へコピーするだけではなく、その「.htaccessファイル」に追加記入します。
この常時https化の為のリダイレクト設定方法について、上手に纏められている記事がありました。下記、WEBST8さんの記事で、私が最も参考にさせて頂いた記事です。
追加記入内容は若干違いますが、私の場合、この追加記入で上手くいっている様です。
3、ブロックとはどういうものなのか?
(1)使い方
私は、今回初めてワードプレスを使い始めています。旧エディタ(クラシックエディタ)も知らなければ、新エディタ(グーテンベルクエディタ = ブロックエディタ)も知りません。「旧エディタを使っていた人にとって新エディタは使いにくい」という記事も読みましたが、敢えて新エディタを使い始めています。両方知らないからです。^^;
旧エディタがWord感覚で記事を書くというものに対して、新エディタはブロック単位でパーツを追加しながら記事を書くというものの様です。ブロックごとに編集が可能になることで、画像の配置や場所の入れ替え、ブロック単位でのコピペや削除が出来る様です。
その使い方に関しては、沢山の記事が出ている様ですが、WordPress超初心者講座から、下記の記事をご紹介させて頂きます。「ブロックエディタの使い方」と「ブロックを追加する方法」です。
未だ、ほんの少ししか使っていませんが、使い始めて直ぐに困惑した部分を、次に記載していきたいと思います。
(2)アップした画像が最終行にいく
新しいブロックを追加する5つの方法
1.ブロックエディタ画面左上の[ブロックの追加]をクリック
2.ブロックの上部または下部をマウスオーバーして中央の[ブロックの追加]をクリック
3.空っぽのブロックを選択して左側にある[ブロックの追加]をクリック
4.ブロックを選択して[Enter(またはReturn)キー]を押す
5.既存のブロックを選択して[詳細設定]をクリックし、追加操作を選択
上記説明は「ブロックの追加方法」として出て来る説明書きです。
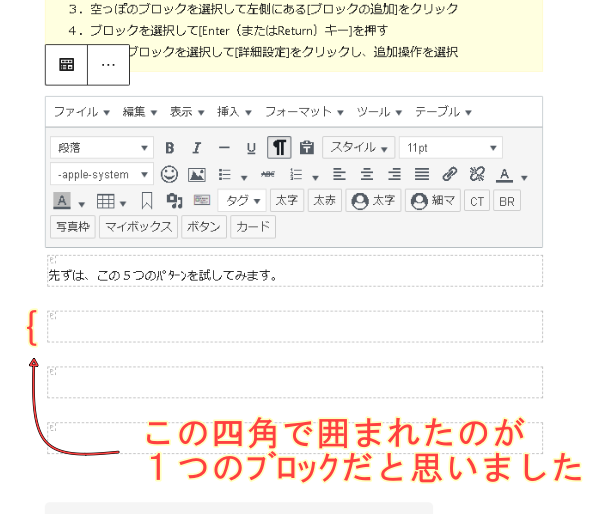
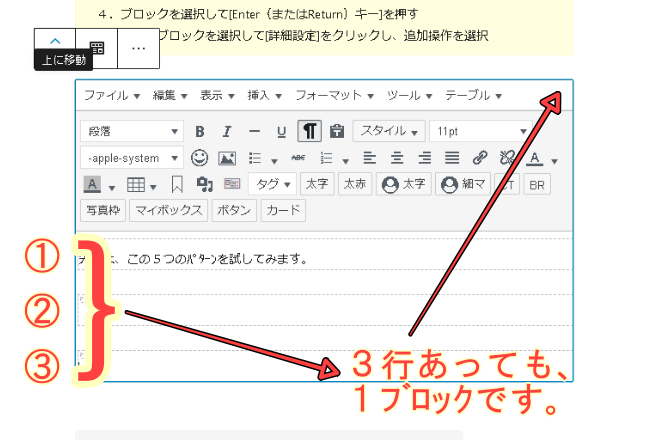
これを1つずつやってみて、「ブロック」とは、点々で囲まれた四角い枠(行)の事を指すのだと思い込みました。事実、改行せずに文章を書き続けると、この四角い枠が広がり、1つの枠の中に文章が記載されていきます。1つのブロック(塊)と感じられます。

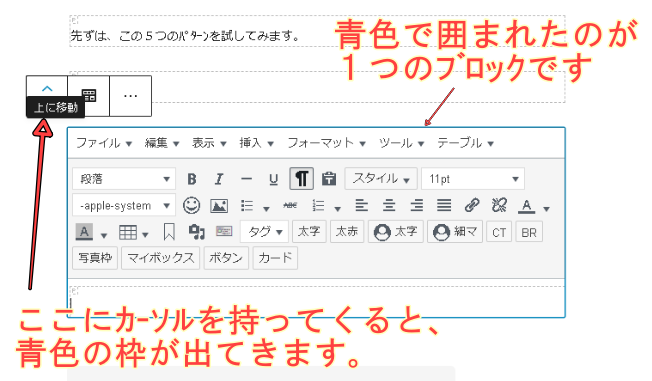
しかしながら、この「行」を1つの「ブロック」として捉えると、「ブロック」の操作方法で困惑する事に繋がりました。この1つの「行」を「ブロック」として捉えるよりも、下記の青色で囲まれた1つの塊を「ブロック」として捉えた方が、他「ブロック」の使用方法がすんなり理解できます。


画像を挿入してみます!

1つのブロックに複数行を入れてみました。その2行目にカーソルを置き、そこに画像を挿入してみます。すると、その2行目に画像が挿入されるのではなく、そのブロックの最後尾の行に画像が挿入されます。
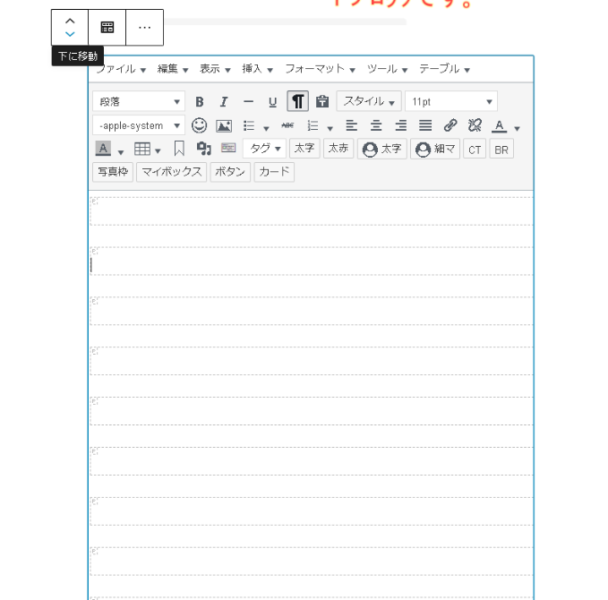
移動してみます!
上の画像の左上にある上下の矢印(「下に移動」の上)を押すと、そのブロックがブロックごと、上、或いは、下に動くことになっています。しかしながら、画像の挿入同様、2行目にカーソルを置き、移動ボタンを押すと、その行が上下に動くのではなく、当該ブロックごと移動してしまいます。
削除してみます!
削除も上記「画像挿入」「移動」と同様です。その行だけ削除しようとして「ブロックの削除」をしてしうとブロックごと削除されます。(「BackSpace」「Delete」で消すと、その行だけが消えます)
では、どうすれば「行」が挿入され、どうすれば「ブロック」が挿入されるのか?
上記「ブロックを追加する5つの方法」に戻ります。
1で追加 👉 新たなブロックがクラシック版で追加される
2で追加 👉 新たなブロックがクラシック版で追加される
3で追加 👉 私の画面では左側に追加ボタンが表示されない
4で追加 👉 新たな行が追加される
5で追加 👉 新たなブロックがブロック版で追加される
詳しくは理解していませんが、今、私のブロックエディタではこの様に表示されております。なので、操作には留意したいものです。
4、「行」を挿入しても、プレビューで改行出来ていない
ワードプレスには「自動整形機能」が効いているとの事で、「記事をビジュアルで改行したのに、アップしたブログ記事を見たら改行出来ていない」という事がある様です。brタグですら消える事があるそうです。
事実、私がワードプレスを使い始めた時もそうでした。いくら記事を改行して文章と文章を1行開けて書いてみても、プレビューを見ると開いていないという状態でした。
私は、以下の通りにしたら解決出来ました。
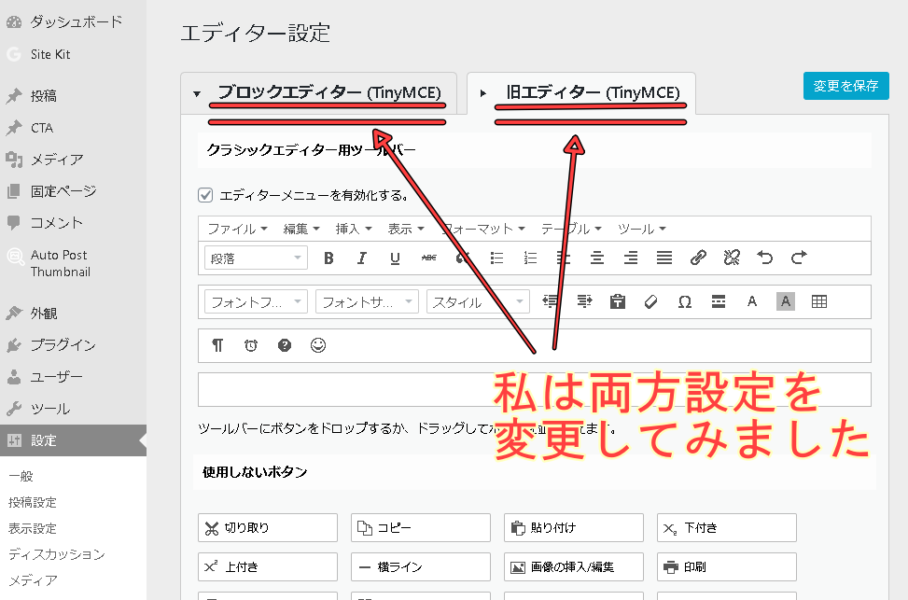
プラグイン「TinyMCE Advanced」の設定を変更します。
A.TinyMCE Advanced の設定画面「上級者向け設定」の
B.「パラグラフタグを保持」のところにチェックを入れる (下画面参照)
C.「変更を保存」ボタンを押す


5、ヘッダー、フッター、サイドメニュー等の設定方法
ヘッダー、フッター、サイドメニューという言葉は分かったのですが、その他の言葉・場所を知らなければ、どこの箇所の変更をするのか分かりにくかったのですが、それを記載している画像があります。この画面で場所を確認しながら操作すると分かり易かったので、先ずはご紹介したいと思います。
文字や背景の色の付け方は後記したいと思います。
ちなみに、私がつかっているテーマは、affinger5のHappy Diary 2020ですので、そのケースでのご説明とさせて頂きます。

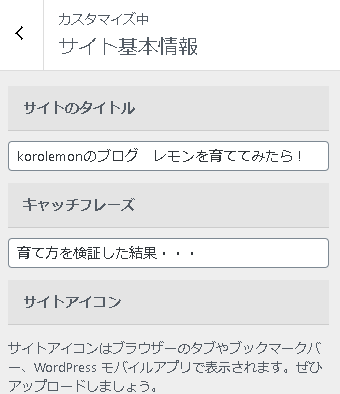
(1)サイトのタイトル
「外観」→「カスタマイズ」→「サイト基本情報」でサイトのタイトルやキャッチフレーズを入力できます。

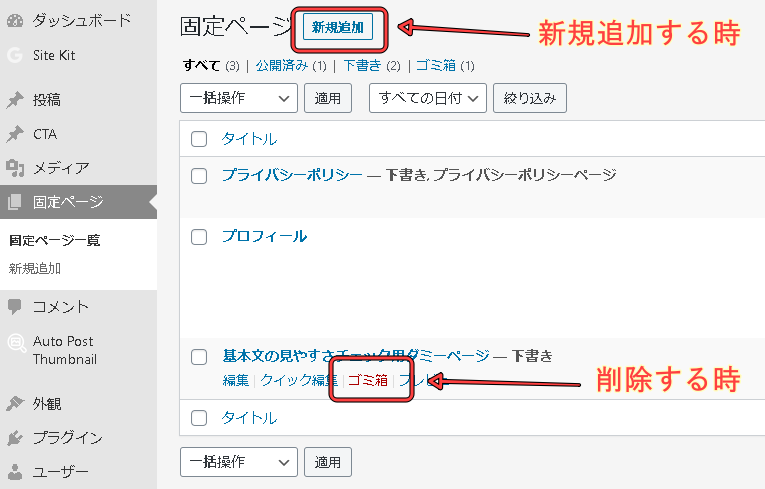
(2)固定ページ
ヘッダー画像エリアの上側に、「記事一覧」「ヘッダーのセンター寄せ」等が記載され、そのボタンを押すと、当該ページにジャンプする機能があります。
「固定ページ」→「固定ページ一覧」で削除したり、新規追加する事ができます。


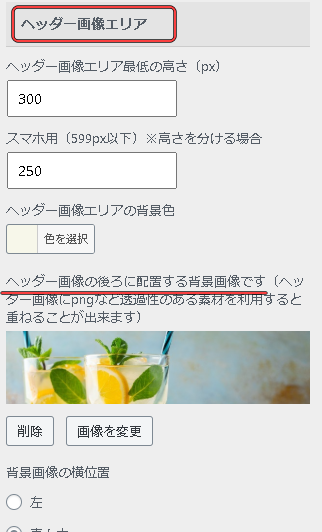
(3)ヘッダー画像エリア
ヘッダー画像の上に「レモンでほっと一息しませんか?」と言葉を入れたかったので、「ヘッダー画像」に画像を設定するのではなく、その下側(モバイル用ヘッダー画像より下)にある「ヘッダー画像の後ろに配置する背景画像」に画像を設定しました。
「外観」→「カスタマイズ」→「ヘッダー画像」→「背景画像」

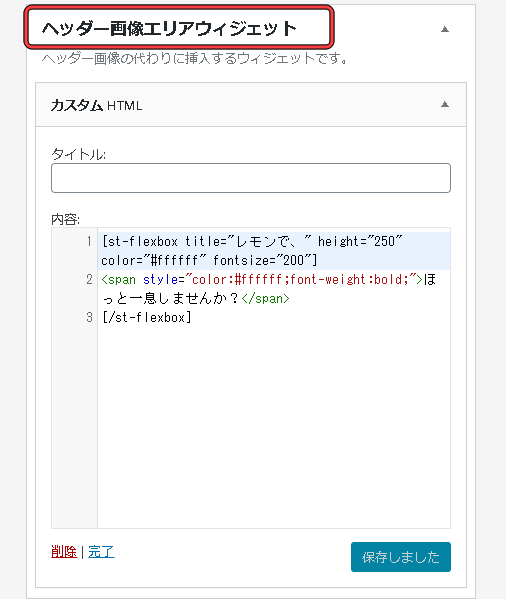
文字は、「外観」→「ウィジェット」→「ヘッダー画像エリアウィジェット」に「カスタムHTML」をドラッグして貼り付け、内容を記載してみました。

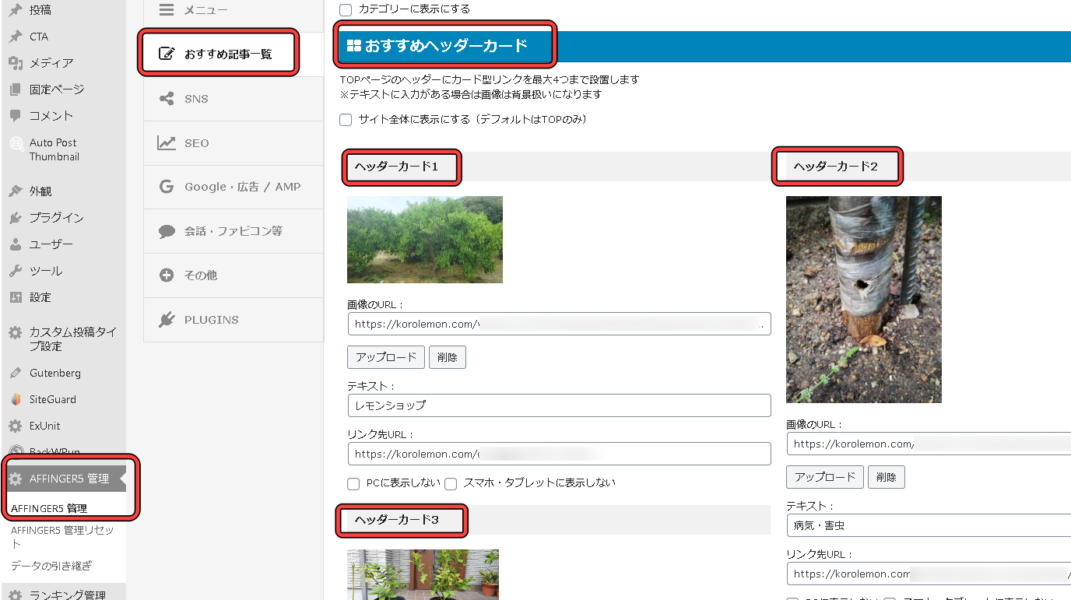
(4)ヘッダーカード
「AFFINGER5 管理」→「おすすめ記事一覧」→「おすすめヘッダーカード」
ここで、①画像の設定、②テキスト(タイトル)の設定、③当該記事のリンク先の設定を行います。

(5)ヘッダーカードエリア画像

「外観」→「カスタマイズ」→「基本エリア設定」→「ヘッダーカードエリア」で設定できます。
(6)おすすめ記事
私の記事では「💛よんでほしい記事」のことです。
私は1記事だけ設定していますが、複数設定する事も可能です。

「affinger5 管理」→「おすすめ記事一覧」→「おすすめ記事一覧の作成」
記事の指定は、「固定記事ID」を入れるだけです。「固定記事ID」は「投稿一覧」で確認出来ます。おすすめ記事を複数登録する場合は、IDとIDを半角カンマで区切るだけです。
「外観」→「カスタマイズ」→「オプションカラー」→「おすすめ記事」
で、「おすすめ記事」の文字・背景色等を替える事ができます。
(7)サイドバー

「外観」→「ウィジェット」→「サイドバーウィジェット」に「テキスト」等をドラッグし貼り付けて作りました。色々と貼り付け場所を替えられそうですが、先ずは「サイドバーウィジェット」に集約しました。「ウィジェット」の作成方法は沢山記事が出て来ると思います。
尚、「サイドバー」に貼り付けただけでは、画像等が左側に寄って見栄えが悪い場合があります。その場合、
<div style="text-align: center;">あああ</div>
を入力すると、中央に寄せることができました。
(8)フッター

サイドバー同様、こちらも沢山記事が出ると思われるので参照願います。
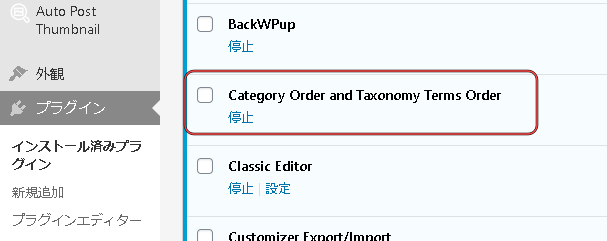
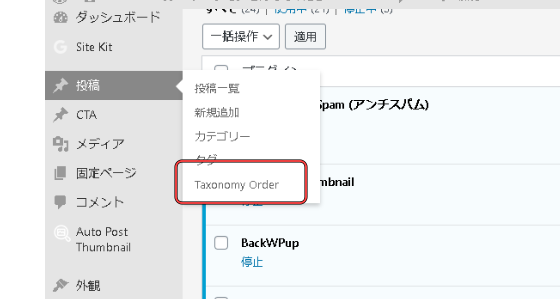
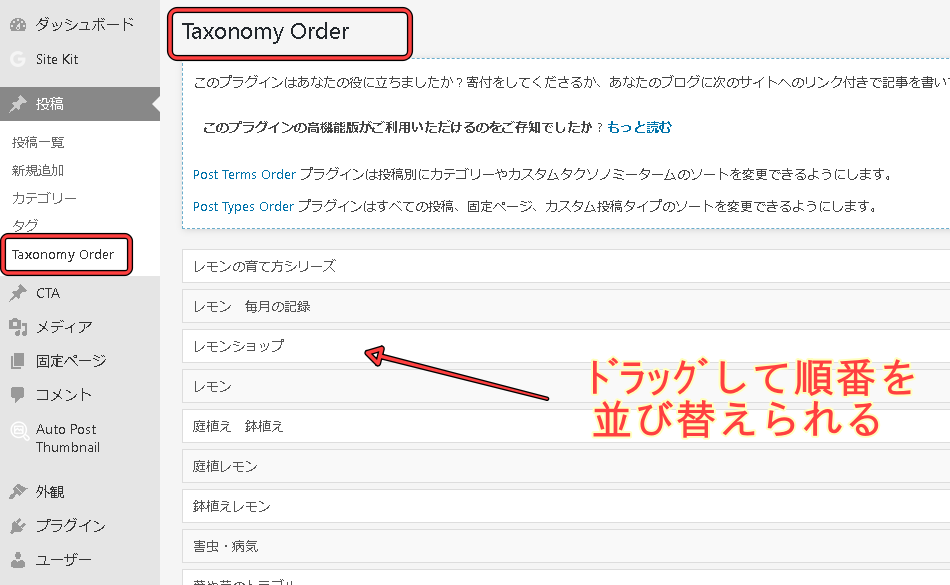
(9)カテゴリー

すると、


「投稿」→「カテゴリー」で並び変えても、記事に反映されませんでした。
(10)各記事タイトルの改行
所説ある様ですが、私の場合、
記事タイトルの改行したい箇所に「<br>」を半角で挿入すると改行出来ました。
6、文字・背景色の変更
文字や背景色の変更は難しかったです。
様々な場所に変更する場所があって、それを探すのが大変です。
基本的には、

「外観」→「カスタマイズ」の左側を開いていって色を変えてみました。すると、右側の画面が変更しますので「変わる場所」が特定出来ました。右側の画面は各記事等も指定できますので、今、変えたい場所が画面に出ている状態で作業をすると分かり易かったです。
ここで変更を行い、それで決定したい場合は「公開済み」のボタンを押します。
色々な変更作業をしたけれど、その変更をしないでおきたい場合は「公開済み」の左側にある「×」を押します。すると、「このページを離れると加えられた編集はすべて破棄されます。」という注意が現れますので、破棄するのであれば「OK」を押します。
「公開済み」、或いは、「×」で最終決定出来ますので、比較的お気楽に変更作業が出来ました。
さて以上で、ワードプレスへ移行した時の記事を終了しようと思います。
まだまだ知らないとならない事は沢山ありますが、取り急ぎここまで出来れば、なんとか新たにブログ記事をかいていく事が出来るのではないでしょうか?
今回、この記事を書いている間も入力方法等が分からなくなりましたが、都度、お勉強していかなければならないのでしょう。
本ブログ記事は、「Jugem」を使っていた人間が、初めて「FC2」に引っ越しをし、そして直ぐに「ワードプレス」に引っ越した時の注意点等の記録です。備忘記録の様なものです。なので、「素人がこうしたら、こうなった」程度のものとして理解して下さい。「私はこうしたら上手くいきました。」程度のものです。 ^^;

最後までご一読頂き、誠にありがとうございました。
「こうすれば、もっと簡単に出来るよ!」
「ここは、こうした方がいいですよ!」
等のアドバイスを頂く事が出来れば幸いです。
・・・・・・・・・・・・・・・・・・・・・・・・・
ほんの少しでも、
面白いと思って頂ければ、
下のバナー(コロ)を
「ぽちっ」と押して頂けますと、
これからも頑張れます!
宜しくお願い致します。 m(__)m




